Top 9 Innovative HTML Input Type Button Resources For Web Developers

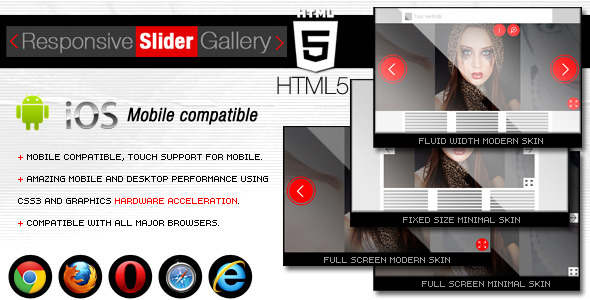
HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make slider adapt width height based on the html element into which embedded so example if you want to add slider in div and div has a 100% height slider will adapt based on that, this is a unique and amazing feature.jpg) so you can replace them with your own graphics, button graphics can be have a different shape, basically the look of thslider can be completely modified. Full screen button (optional). Slide show button, (optional). Support any type image format, (landscape, portrait or whatever)!
Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

HTML5 Slideshow Gallery Thumbnails XML is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt.jpg) so you can replace them with your own graphics, button graphics can be have a different shape, basically the look of this gallery can be completely modified. Full screen button (optional). Slide show button, (optional). Support any type image format, (landscape, portrait or whatever)!
Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

Rotatibutton for rotating the object. Pan button for panning of the object. Slideshow button for play or pause automatic rotation of the object. Hyperlink button creating a hyperlink in the menu. Info window button for showing a detailed custom made window which supports unlimited html content. Customizable buttons tooltips, buttons tooltips text can be modified ease based on the presented product type (please note that buttons tooltips are optional). markers / hotspots can be of any size or shape and they can vary, example if you want to add three link type hotspots each of them can have a different size or graphics, this applies to all markers/hotspots types. Examples files for each skin display type included, this way html can be copy and pasted into your html page!.

Use this HTML 5 form template to easily create your own variations of a fun and addicting auto running style HTML 5 game. This package includes character with running animation logic; one enemy type; and one collectible type. The title screen that you add will have graphics and a clear call to action/start button image.HTML 5
html?isrc=USUAN1300025.

HTML5 Responsive Slider Gallery is size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of the gallery will align and position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt.jpg) so you can replace them with your own graphics, button graphics can have a different shape, basically the look of this gallery can be completely modified. Full screen button (optional). Support any type image format, (landscape, portrait or whatever)!
Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

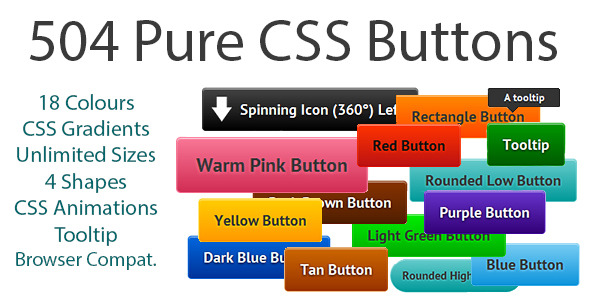
With 504 different combinations, this is the only CSS button script you’ll ever need! There are 18 different rich colors (with gradients), 4 different shapes (rectangle, rounded etc.These buttons are compatible with many HTML tags, including button, input, a, span, h (h2, h3 etc.

This particular pack is the Elitepack CSS3 buttons which can be incorporated into any type of website online content and the good part is, you do so with just a single line of HTML code. You can use them in any element be it as a link, input, button, or simply as a call to action button.#Added – disabled button style

Basically grid is added into HTML page into div of your choice and it adapts based of that div’s width and height. Pure OOP JavaScript code, no usage jQuery or other libraries, in this way there will be no incompatibilities HTML pages that might be using jQuery or other JavaScript libraries. Easy installation and full documentation included, grid playlist is constructed from <ul> elements which makes it easy to set up manually or to be generated from database or any other type data structure, thgrid can be installed and used by designers or developers with ease. Flexible / Fluid layout: you can control the size of grid CSS or JavaScript; basically it has an adaptable layout which makes it the perfect candidate for any type of project. Fullscreen button (optional). Slideshow button (optional). Info button and info window: each lighbox item can have a description, text and window appearance can be formatted CSS (optional).

project helps you organize the things listed above, with absolute freedom when inputting text/html !
If this was an online task management solution that allows HTML input, input would be filtered before it goes into database. If this was a desktop application, you wouldn’t be able input HTML at all. Just click the “New Task” link, and type a task title, task content (NON-Filtered), start & due dates, and priority.Ideas & Articles – Almost the same as adding tasks, the only difference being in input form. If you are an html/css coder, feel free style your content right there, in the markup editor, nothing is filtered and everything will be accepted. Just click the “code” button, type one of the listed programming languages in the popup, and paste your code. You type your search string, and as you type it, the page you are currently at is being filtered split second.
